[Lesson 2] << [Contents] >> [Lesson 4]
In the previous lesson, we have learned how to build a user interface in Visual Basic 2013 by customizing the default form. In this lesson, we shall continue building the interface by adding more controls to the form. There are many types of controls that we can add to the form. Among the controls, the most common ones are the button, label, textbox, list box, combo box, picture box, checkbox, and radio button. The controls’ properties can be set to visible or invisible at runtime. However, some controls will only run in the background at runtime, one such control is the timer.
3.1 Positioning the Toolbox
The Toolbox is usually hidden when you start Visual Basic 2013, you need to click View on the menu bar and then select Toolbox to reveal the tool box, as shown in Figure 3.1. You can also use shortcut keys Ctrl+w+x to bring out the tool box.

Figure 3.1
You can position the toolbox by dragging it anywhere you like while its status is set to float. You can also dock the toolbox by right-clicking on the toolbox and choose dock from the pop-up menu. The docked toolbox that appears side by side with the default form is as shown in Figure 3.2.
Figure 3.2
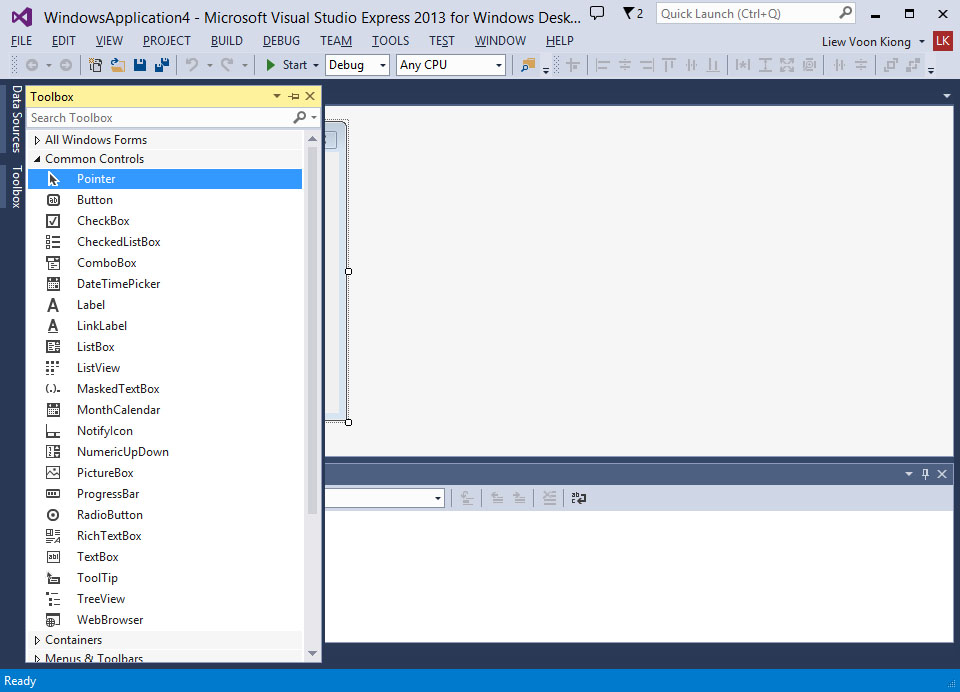
You can also dock the toolbox at the bottom, below the default form, as shown in Figure 3.3
Figure 3.3
Further, you may also pin the toolbox to the sidebar or the bottom bar by clicking on the pin icon on the menu bar of the toolbox.
How and where you want to position your toolbox is entirely up to you but I strongly suggest that you place the toolbox alongside or at the bottom of the default form so that it is easy for you to add controls from the toolbox into the form. You should never cover the form with the toolbox because it will be difficult to add controls to the form.
3.2 Adding Controls to the Form and Changing Their Properties
Adding controls to the form is an easy task, what you need to do is drag a control from the toolbox and drop it onto the form or draw it on the form. You can drag the control around the form and you can also resize it easily.
To demonstrate how to add controls and then change their properties, we shall design a picture viewer. First, change the title of the default form to Picture Viewer in its properties window. Next, insert a picture box on the form and change its background color to white. To do this, right-click the picture box and select properties in the popup menu, then look for the BackColor Property as shown in the properties window below:
Finally, add two buttons to the form and change the text to View and Close in their respective properties windows. Now, we have designed a basic picture viewer. We shall add more features later.
The picture viewer is not functional until we write code to response to events triggered by user. We will deal with the programming part in the coming lessons.


